什么是网页元素
为了让大家更好理解什么是网页元素,大家先安装一个谷歌浏览器,安装好后,打开百度首页!

打开百度首页之后,鼠标放在输入框上,右击->点击菜单上面的检查

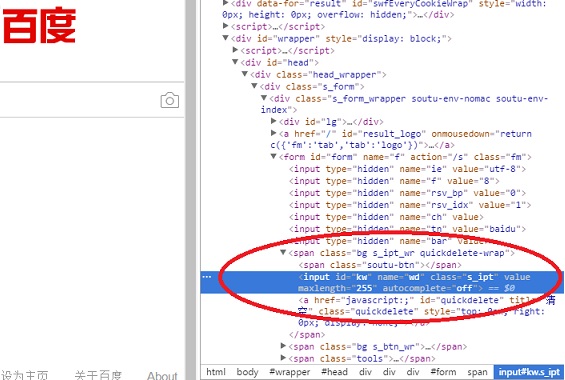
我们会在右侧看到网页的源代码,在上图的红色椭圆圈中的“input”就是网页中搜索输入框元素。
----------------------------------------------------------------------------------------
重要的认知:任何网页都是由若干个元素共同组成。图片就是一个元素,输入框就是一个元素。。。。。。
----------------------------------------------------------------------------------------
网页中的每个元素是由标签名、以及0到多个属性名和属性值共同组成,我们通过标签和属性便可以取得一个元素,并对它进行点击、输入等操作。
大部分元素的格式实例:;部分格式为:
上图中标签讲解:
这是一个输入框元素,它的元素标签名是Input,属性名是id,属性值是kw;一般一个元素拥有0个或多个属性名和属性值,上图中的元素就有多个属性名和属性值。
如果我们需要对一个元素进行相应操作,就必须确定该元素的属性名和值是整个页面中唯一的一个,这有利于系统确定具体对哪一个元素进行操作!如果标签名、属性名和值在网页中有多个,我们可以指定对第几个进行操作。
以下是我们常用的元素类型:
<INPUT />:文本输入框(注册或登录时的用户名、密码、验证码等)
<TEXTAREA ></TEXTAREA>:多行文本输入框(论坛发表文章、评论等)
<BUTTON ></BOTTON>:按钮
<IMG />:图片
<A />:超链接